selectorTest1.html

selectorTest2.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- <script type="text/javascript" src="js/jquery-1.8.1.min.js"></script> -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div>a[target]").css("background", "#ffff00");
$("div>a[href='http://www.naver.com']").css("background", "#ccffff");
$("div>a[href!='http://www.naver.com']").css("font-size", "20pt");
// id값에 정의한 글자 패턴과 같으면 css를 적용한다.
$("div[id^='content-']").css("background", "magenta");
// id값에 정의한 숫자 패턴이 같으면 css를 적용한다.
$("div[id$='1']").css("background", "orange");
// name값에 정의한 글자가 포함되어 있으면 css를 적용한다.
$("input[name*='한국']").css("background", "silver");
// name값에 한국이 독립 단어로 되어있는 경우에만 css를 적용한다.
$("input[name~='한국']").css("background", "red");
});
</script>
</head>
<body>
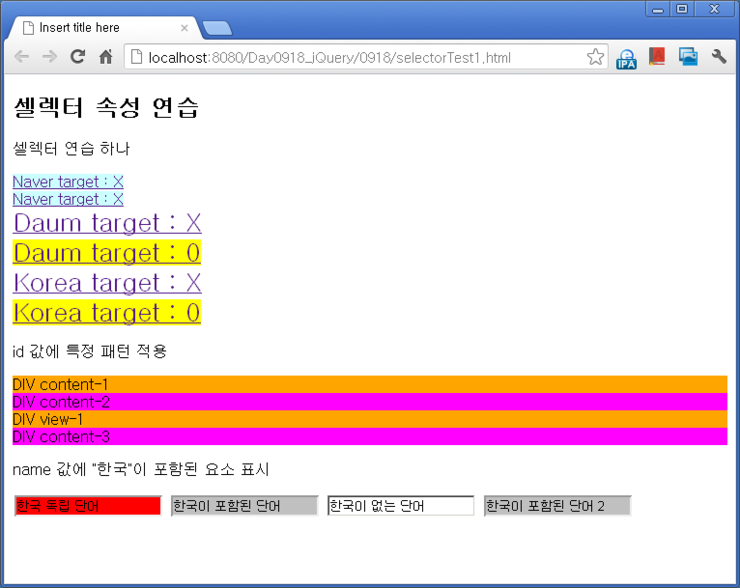
<h2>셀렉터 속성 연습</h2>
<div>
<p>셀렉터 연습 하나</p>
<a href="http://www.naver.com">Naver target : X</a><br/>
<a href="http://www.naver.com" target="_blank">Naver target : X</a><br/>
<a href="http://www.daum.net">Daum target : X</a><br/>
<a href="http://www.daum.net" target="_blank">Daum target : 0</a><br/>
<a href="http://www.korea.com">Korea target : X</a><br/>
<a href="http://www.korea.com" target="_blank">Korea target : 0</a><br/>
</div>
<div>
<p>id 값에 특정 패턴 적용</p>
<div id="content-1">DIV content-1</div>
<div id="content-2">DIV content-2</div>
<div id="view-1">DIV view-1</div>
<div id="content-3">DIV content-3</div>
</div>
<div>
<p>name 값에 "한국"이 포함된 요소 표시</p>
<input name="한국" value="한국 독립 단어" />
<input name="한국인" value="한국이 포함된 단어" />
<input name="한 국민" value="한국이 없는 단어" />
<input name="대한국민" value="한국이 포함된 단어 2" />
</div>
</body>
</html>'Study > HTML5,CSS,JQuery' 카테고리의 다른 글
| [HTML5/CSS3/JQUERY] effect : 효과 이벤트 example (0) | 2019.05.22 |
|---|---|
| [HTML5/CSS3/JQUERY] event : 이벤트 example (0) | 2019.05.22 |
| [HTML5/CSS3/JQUERY] web sql database (0) | 2019.05.22 |
| [HTML5/CSS3/JQUERY] file 접근 (0) | 2019.05.22 |
| [HTML5/CSS3/JQUERY] geolocation, geolocation map (0) | 2019.05.22 |



