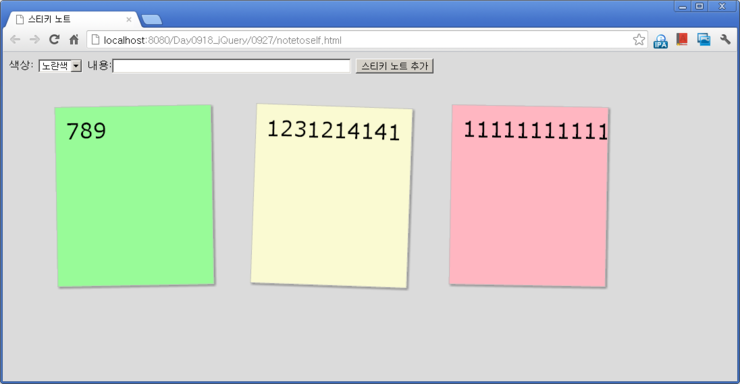
input창에 데이터 입력하여 '추가'버튼 누르면 하단에 등록되고,
해당 노트에 마우스를 가져가면 확대되고,
클릭하면 삭제된다.
적당히 응용해서 다른 곳에 적용하면 될 듯 하다.

notetoself.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>스티키 노트</title>
<link rel="stylesheet" href="notetoself.css">
<!-- <script type="text/javascript" src="js/jquery-1.8.1.min.js"></script> -->
<!-- <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script> -->
<script type="text/javascript" src="notetoself.js"></script>
</head>
<body>
<form>
<label for="note_color">색상:</label>
<select id="note_color">
<option value="LightGoldenRodYellow">노란색</option> <!-- #fafad2 -->
<option value="PaleGreen">녹색</option> <!-- #98fb98 -->
<option value="LightPink">분홍</option> <!-- #ffb6c1 -->
<option value="LightBlue">파란색</option> <!-- #add8e6 -->
</select>
<label for="note_text">내용:</label><input type="text" id="note_text">
<input type="button" id="add_button" value="스티키 노트 추가">
<!-- <input type="button" id="clear_button" value="스티키 노트 전부 삭제"> -->
<ul id="stickies">
</ul>
</form>
</body>
</html>
notetoself.css
/*
notetoself.css
테스트 브라우저: firefox, safari, opera, chrome
전환 효과(ease-in)은 firefox에서 적용되지 않습니다.
*/
body {
background-color: #dbdbdb;
font-size: 100%;
}
form input#note_text {
width: 350px;
}
/* 스티키 노트 */
ul#stickies li {
display: block;
list-style: none;
z-index: 1;
float: left;
margin: 30px;
padding: 15px 15px 50px 15px;
width: 200px;
height: 200px;
border: 1px solid #bfbfbf;
background-color: LightGoldenRodYellow; /* 색상명 값이 맞지 않을 땐 #fafad2 */
color: black;
text-decoration: none;
-webkit-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4);
-o-box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4);
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4);
-webkit-transition: all 0.5s ease-in;
-moz-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
-ms-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
overflow: hidden;
}
ul#stickies li span.sticky {
font-family: Verdana, Helvetica, sans-serif;
font-size: 200%;
}
/* 회전 */
ul#stickies li:nth-child(even) {
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-o-transform: rotate(2deg);
-ms-transform: rotate(2deg);
transform: rotate(2deg);
}
ul#stickies li:nth-child(odd) {
-webkit-transform: rotate(-1deg);
-moz-transform: rotate(-1deg);
-o-transform: rotate(-1deg);
-ms-transform: rotate(-1deg);
transform: rotate(-1deg);
}
ul#stickies li:nth-child(3n) {
-webkit-transform: rotate(1deg);
-moz-transform: rotate(1deg);
-o-transform: rotate(1deg);
-ms-transform: rotate(1deg);
transform: rotate(1deg);
}
/* 변형 데모 - 위에 정의한 전환을 이용해서 서서히 변형시킴 */
ul#stickies li:hover {
-webkit-box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.4);
-o-box-shadow: 5px 5px 6px rgba(0, 0, 0, 0.4);
-webkit-transform: rotate(0deg) scale(1.25);
-moz-transform: rotate(0deg) scale(1.25);
-o-transform: rotate(0deg) scale(1.25);
-ms-transform: rotate(0deg) scale(1.25);
transform: rotate(0deg) scale(1.25);
z-index: 10;
}
notetoself.js
/*
* notetoself.js
*
* 이 버전은 배열을 이용하며 JSON으로 색상을 추가했습니다.
*/
window.onload = init;
function init() {
var button = document.getElementById("add_button");
button.onclick = createSticky;
/* var clearbutton = document.getElementById("clear_button");
clearbutton.onclick = clearStickyNotes;*/
var stickiesArray = getStickiesArray();
for (var i=0; i<stickiesArray.length; i++) {
var key = stickiesArray[i];
var value = JSON.parse(localStorage[key]);
addStickyToDOM(key, value);
}
}
function getStickiesArray() {
var stickiesArray = localStorage.getItem("stickiesArray");
if (!stickiesArray) {
stickiesArray = [];
localStorage.setItem("stickiesArray", JSON.stringify(stickiesArray));
} else {
stickiesArray = JSON.parse(stickiesArray);
}
return stickiesArray;
}
function createSticky() {
var stickiesArray = getStickiesArray();
var value = document.getElementById("note_text").value;
var ColorSelectObj = document.getElementById("note_color");
var index = ColorSelectObj.selectedIndex;
var color = ColorSelectObj[index].value;
// json으로 value와 color가 유지되는 스티키 노트를 생성
var currentDate = new Date();
var key = "sticky_"+currentDate.getTime();
var stickyObj = {
"value" : value,
"color" : color
};
localStorage.setItem(key, JSON.stringify(stickyObj));
// 새 스티키 노트를 배열에 추가하고 localStorage에 저장된 notes 배열을 업데이트함
stickiesArray.push(key);
localStorage.setItem("stickiesArray", JSON.stringify(stickiesArray));
addStickyToDOM(key, stickyObj);
}
function deleteSticky(e) {
var key = e.target.id;
if (e.target.tagName.toLowerCase() == "span") {
key = e.target.parentNode.id;
}
var stickiesArray = getStickiesArray();
if (stickiesArray) {
for (var i=0; i<stickiesArray.length; i++) {
if (key == stickiesArray[i]) {
stickiesArray.splice(i, 1);
}
}
localStorage.removeItem(key);
localStorage.setItem("stickiesArray", JSON.stringify(stickiesArray));
removeStickyFromDOM(key);
}
}
function addStickyToDOM(key, stickyObj) {
var stickies = document.getElementById("stickies");
var sticky = document.createElement("li");
// 스티키 배열에 저장된 아이디로 찾을 수 있게 id속성에 key값을 지정
sticky.setAttribute("id", key);
// stickyObj의 color를 이용해서 CSS 배경색 스타일을 지정
sticky.style.backgroundColor = stickyObj.color;
var span = document.createElement("span");
span.setAttribute("class", "sticky");
// stickyObj의 value를 이용해서 스티키 노트의 내용을 할당
span.innerHTML = stickyObj.value;
// 모든 것을 DOM에 추가
sticky.appendChild(span);
stickies.appendChild(sticky);
// 스티키 노트를 클릭하면 삭제되도록 이벤트 리스너를 붙임
sticky.onclick = deleteSticky;
}
function removeStickyFromDOM(key) {
var sticky = document.getElementById(key);
sticky.parentNode.removeChild(sticky);
}
function clearStickyNotes() {
localStorage.clear();
var stickyList = document.getElementById("stickies");
var stickies = stickyList.childNodes;
for (var i=stickies.length-1; i>=0; i--) {
stickyList.removeChild(stickies[i]);
}
// 스티키 배열을 초기화
var stickiesArray = getStickiesArray();
}
'Study > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] 메뉴 탭 처럼 만들기 (0) | 2019.05.27 |
|---|---|
| [html/css] 기초 (0) | 2019.05.16 |
