CHANNEL MESSAGING
다대다 메세지 통신을 실현하기 위한 API
MessageChannel이라는 채널을 통해 메시지를 송수신하게 되는데,
메시지의 출입구가 되는 채널에는 두 개의 port가 있어서 port1에 수신된 메시지는 port2로 전달되고
port2에 수신된 메시지는 port1으로 전달된다.
각각의 port는 MessagePort라는 type의 object로 다음과 같은 method와 속성을 가진다.
|
Method |
설명 |
|
start() |
port를 사용할 수 있게 한다. 두 개의 port 모두 start 해줘야 한다. |
|
close() |
port를 중지한다. |
|
postMessage |
port에 message를 보낸다. 보낸 message는 상대편 port로부터 읽어들인다. |
|
onmessage |
port에 message가 도착하면 이 속성에 지정된 event handler가 호출된다. |

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- <script type="text/javascript" src="js/jquery-1.8.1.min.js"></script> -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<style type="text/css">
.messageLog{ width:200px; height:200px; overflow:scroll; float:left; }
</style>
<script type="text/javascript">
var channel = new MessageChannel();
channel.port1.start();
channel.port2.start();
function addDisplay() {
// div 생성
var div = document.createElement("div");
div.className = "messageLog";
// 위에 생성한 div를 추가한다.
document.getElementById("messageLogs").appendChild(div);
channel.port2.addEventListener("message", function(e) {
// div를 계속 추가한다.
div.innerHTML += "<div>"+e.data+"</div>";
}, false);
}
function showMsg() {
var msg = document.getElementById("msg").value;
channel.port1.postMessage(msg);
}
window.onload = function() {
btnSend = document.getElementById("btnSend");
btnSend.addEventListener("click", showMsg, false);
btnNew = document.getElementById("btnNew");
btnNew.addEventListener("click", addDisplay, false);
}
</script>
</head>
<body>
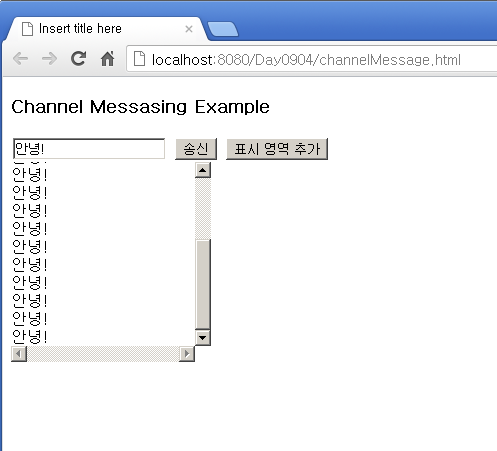
<h3>Channel Messasing Example</h3>
<input type="text" id="msg" />
<input type="button" id="btnSend" value="송신" />
<input type="button" id="btnNew" value="표시 영역 추가" />
<div id="messageLogs"></div>
</body>
</html>
'Study > HTML5,CSS,JQuery' 카테고리의 다른 글
| [HTML5/CSS3/JQUERY] web storage (0) | 2019.05.22 |
|---|---|
| [HTML5/CSS3/JQUERY] application cache (0) | 2019.05.22 |
| [HTML5/CSS3/JQUERY] cross message (0) | 2019.05.22 |
| [HTML5/CSS3/JQUERY] message event (0) | 2019.05.22 |
| [HTML5/CSS3/JQUERY] 현재 시간을 가져와 이미지 시계 나타내기 (0) | 2019.05.22 |


